adobe xd 맨땅에 헤딩하기 05. 디자인 - 최종 수정(스크롤, 스크롤 위치고정)

좌충우돌 xd 적응기 다섯 번째 시간.
최종 수정이라는 번역보다는 영어 그대로 final touches가 좀 더 직관적이네요.
마지막 보정작업.. 같은 뉘앙스인 것 같은데 마지막 한 끗 차이가 프로와 아마를 결정짓는거라고 하잖아요?
이번 내용에서는 1. 스크롤되지 않게 고정하기 , 2. 스크롤 그룹 만들기 에 대해 알아보겠습니다.
스크롤되지 않게 고정하기
우리가 사용하는 앱을 보면 제일 상단의 메뉴는 스크롤에도 계속 나타나있습니다. 이를 '스크롤 고정'이라고 하는데요.
앱을 만들 때는 App Bar라고해서 기본적으로 스크롤 고정이 되지만 xd에서는 따로 지정을 해줘야합니다.


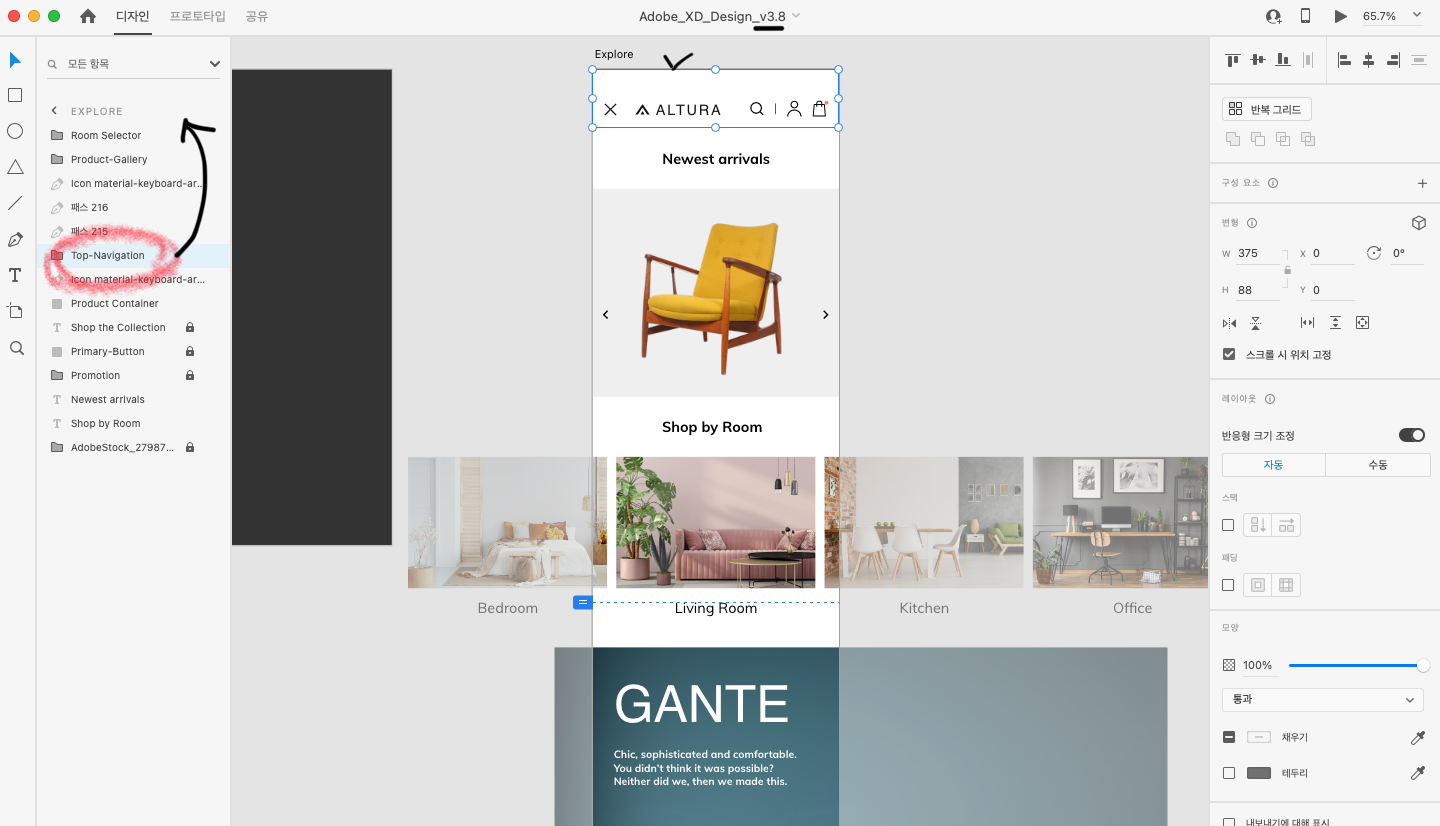
왼쪽에 레이어 탭을 켜주고 아트보드 상단에서 고정을 할 App Bar 부분을 클릭해줍니다.
그리고 오른쪽 도구모음을 보면 '스크롤시 위치 고정' 버튼이 있을거에요. 클릭해주면 됩니다.
간단하죠?
어라, 뭔가 이상합니다. 고정은 잘 됐는데 의자가 App Bar 위로 올라가네요?

이것을 해결하려면 레이어 개념에 대해 알고있어야합니다.
포토샵이나 일러스트, 프리미어 등 디자인 툴을 다뤄보신 분들이라면 익숙하시겠지만 레이어는 '층을 쌓는다' 라는 개념입니다.
아주 얇아서 그림이 그려진 부분을 제외하고는 모두 투과되어 보이는 종이를 상상해보세요.
그리고 그 종이는 10겹이 쌓여있습니다.
맨 위의 그림은 그대로 잘 보이지만 그 아래 그림은 맨 위의 그림이 그려지지 않은 곳에만 보이게 될겁니다.
그 아래는 위의 두장의 그림이 그려지지 않은 곳만, 또 그 아래도 계속이요.
현재 문제는 App Bar가 의자보다 아래 레이어에 위치해있기 때문에 발생하는 문제입니다.
레이어의 위치를 위로 올려보도록 하죠!


이렇게 위로 올려주면 됩니다.
현재 아트보드에서 app bar보다 위에 그려져야할 것은 없으니 가장 위로 올려줬습니다.
그럼 영상으로 다시 한 번 확인해볼까요?

이렇게 정상적으로 처리된 걸 볼 수 있습니다 :)
스크롤 그룹 만들기
교육자료에서 아주 좋은 얘기를 하더라구요. 앱은 결국 작은 핸드폰 화면안에 가능한 효율적으로 정보를 전달해야해서 어렵다구요.
물론 영어로 쏼라쏼라해서 정확하게 듣지 못했을 수 있지만.. 여튼 그 효율적인 방법 중 하나가 바로 이 스크롤그룹입니다.
여러분들 사용하시는 앱이나 웹사이트에서 아마 자주 접하셨을텐데요. 이번엔 xd로 구현해보죠.
스크롤 그룹의 정의는 "독립적으로 스크롤되는 아트보드 내의 영역" 입니다.


오른쪽 도구모음의 변형에서 가로스크롤그룹을 선택해주면 이전에 전체 스크롤 때 처럼 파란색 테두리가 생깁니다.
혹시 파란색 테두리(뷰포트)가 기억 안나시는건 아니겠죠?
전체 페이지 스크롤에 대해 잘 모르신다면 아래 포스팅부터 먼저 보고오세요!
2022.07.31 - [디자인/adobe XD] - adobe xd 맨땅에 헤딩하기 03. 디자인 - 인터랙티브 정의
adobe xd 맨땅에 헤딩하기 03. 디자인 - 인터랙티브 정의
adobe xd 맨땅에 헤딩하기 03. 디자인 - 인터랙티브 정의 좌충우돌 xd 적응기 세 번째 시간. 슬슬 모르는 단어가 나오기 시작했습니다. 인터랙티브란 뭘까요? 인터랙티브는 xd의 가장 중요한 기
samjung-teamleft.tistory.com
그럼 영상으로 적용된 것을 확인해보도록 할게요!

이렇게 원하는대로 가로 스크롤까지 넣어보았습니다. 세로 스크롤도 있으니 적재적소에 활용하면 되겠습니다.
이렇게 xd에서 알려주는 공식 안내서의 첫 번째 챕터인 디자인이 끝났습니다.
여기까지만 알아도 정말 도움이 많이 될 것 같은데요.
앞으로 네 개의 챕터가 더 남아있는데 다 끝냈을 때 얼마나 xd에 적응이 잘 될까 기대되네요 :)
'디자인 > adobe XD' 카테고리의 다른 글
| adobe xd 맨땅에 헤딩하기 04. 디자인 - 색상 및 문자 스타일 재사용 (1) | 2022.08.05 |
|---|---|
| adobe xd 맨땅에 헤딩하기 03. 디자인 - 인터랙티브 정의 (10) | 2022.07.31 |
| adobe xd 맨땅에 헤딩하기 02. 디자인 - Repeat Grid (2) | 2022.07.31 |
| adobe xd 맨땅에 헤딩하기 01. 디자인 - 아트보드 만들기 (4) | 2022.07.31 |








최근댓글