adobe xd 맨땅에 헤딩하기 03. 디자인 - 인터랙티브 정의

좌충우돌 xd 적응기 세 번째 시간.
슬슬 모르는 단어가 나오기 시작했습니다. 인터랙티브란 뭘까요?
인터랙티브는 xd의 가장 중요한 기능 중 하나로 xd의 사용 목적이라고 해도 과언이 아닌 기능입니다.
이러한 인터랙티브 기능을 통해 나의 앱의 프로토타입을 손쉽게 만들 수 있습니다.
쉽게 말하자면.. 실제 앱이 기동하는 것처럼 XD를 통해 보여주는 것입니다.
아래 내용을 보면서 보면 좀 더 이해가 쉬울거에요!
스크롤
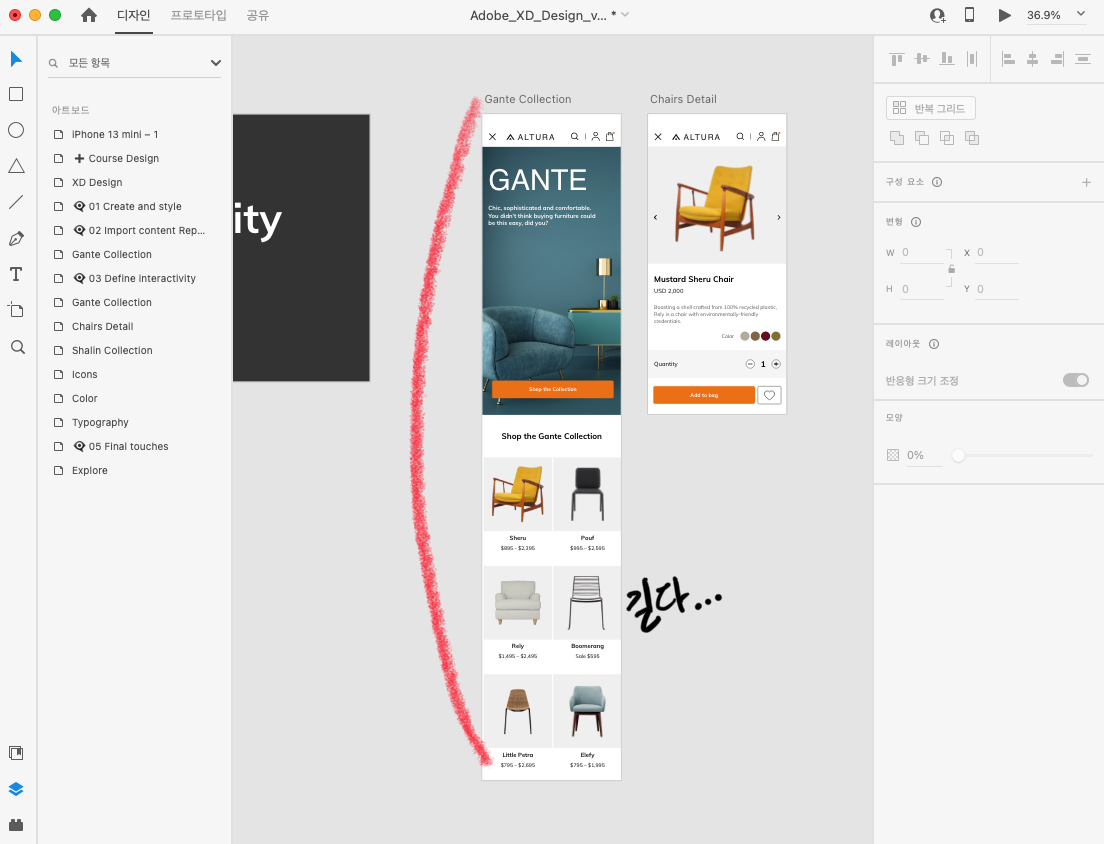
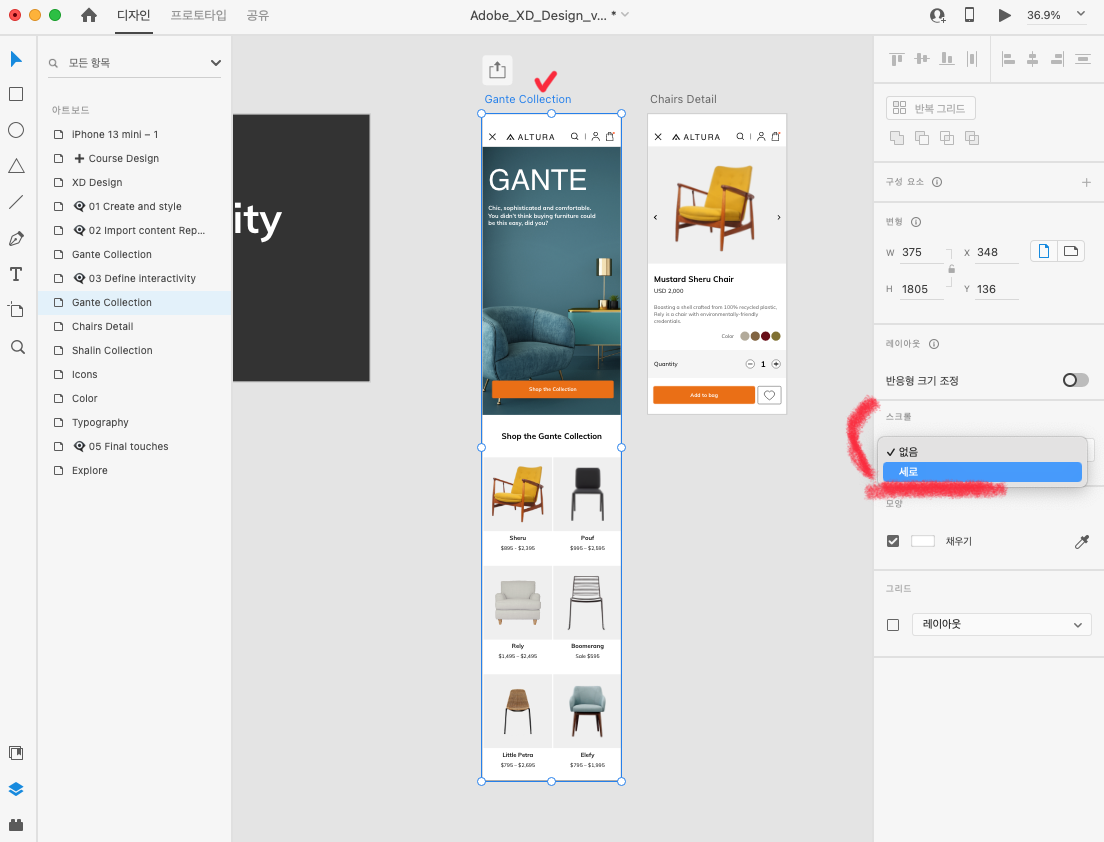
우리가 사용하는 앱에서 스크롤은 굉장히 흔합니다. 완성된 앱을 있는 그대로 표현할 수 있도록 Xd에서는 스크롤 기능도 제공하고 있습니다.




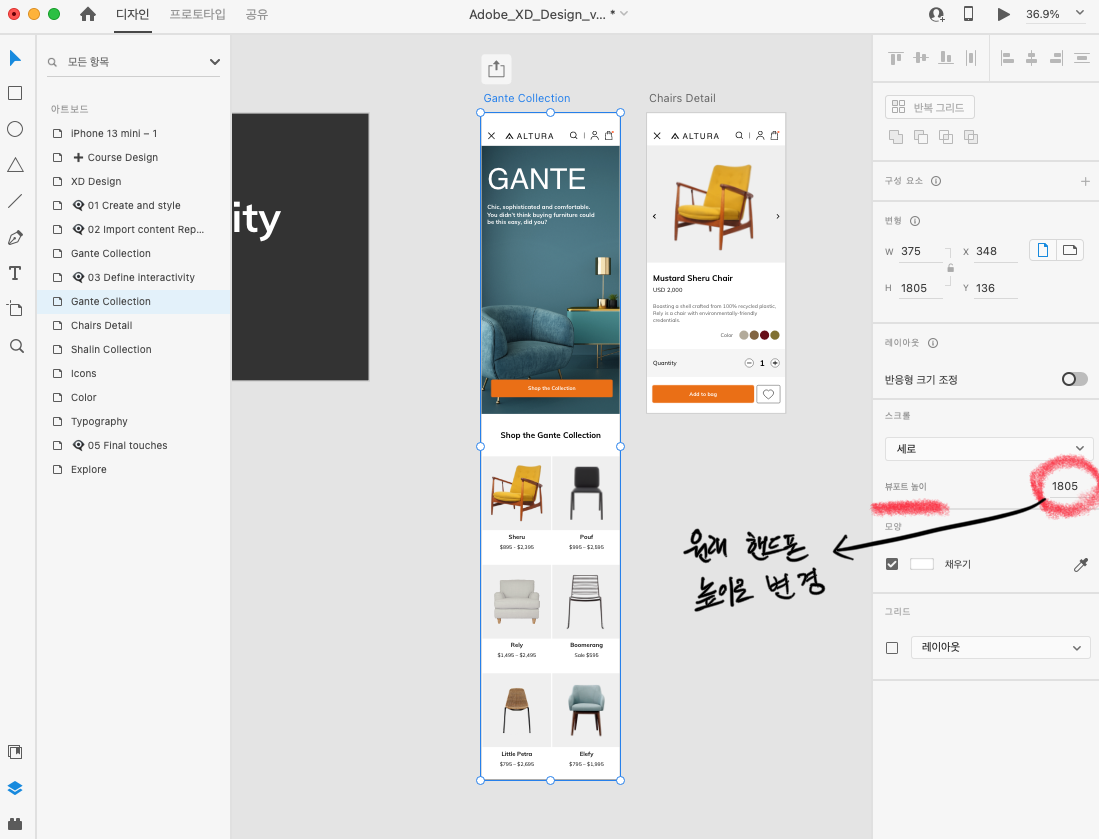
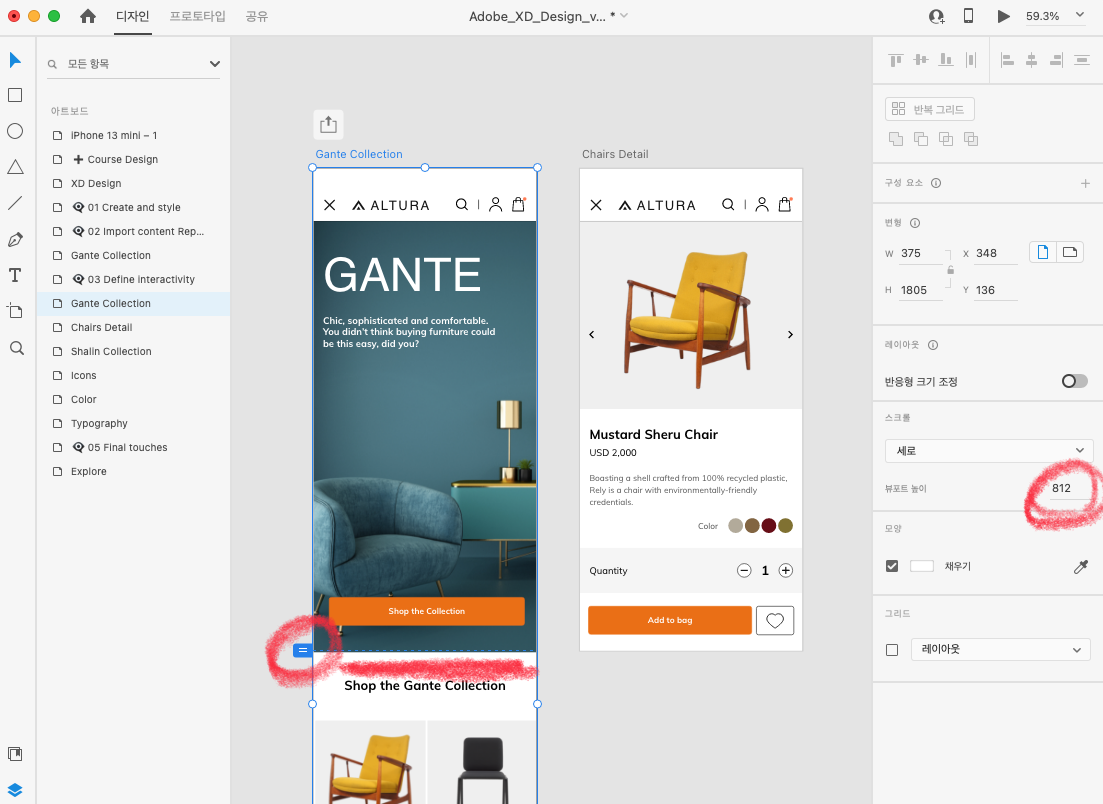
스크롤을 세로로 설정하고, 뷰포트 높이를 사용하는 핸드폰 높이로 지정하면 아트보드에 파란색 핸들이 생깁니다.
추후 프로토타입을 실행하면 핸들이 있는 곳이 최하단이 되고 현재의 아트보드를 스크롤 할 수 있습니다.
*뷰포트 : 보여지는 화면의 높이라고 생각하면 됨.
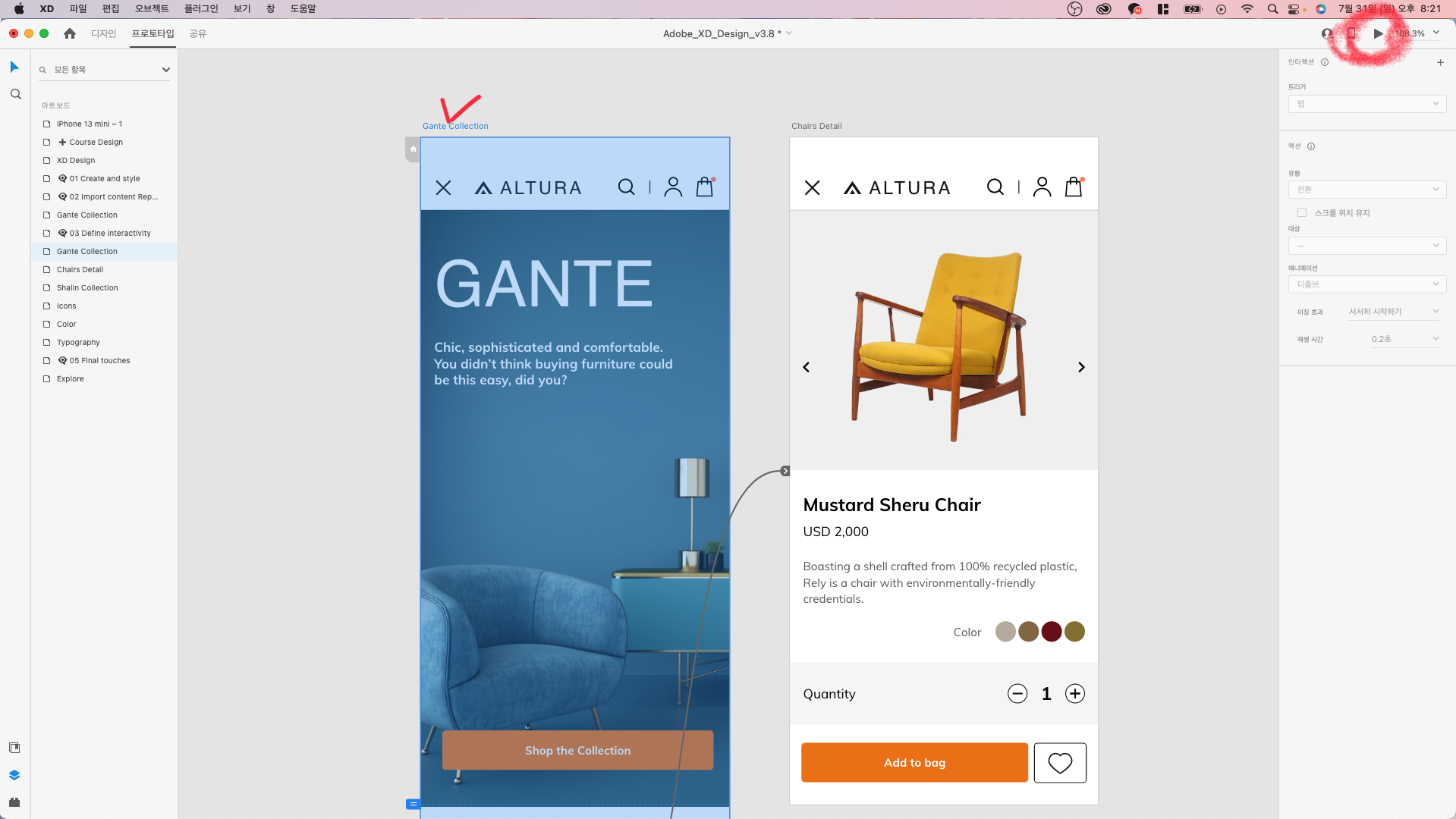
화면전환
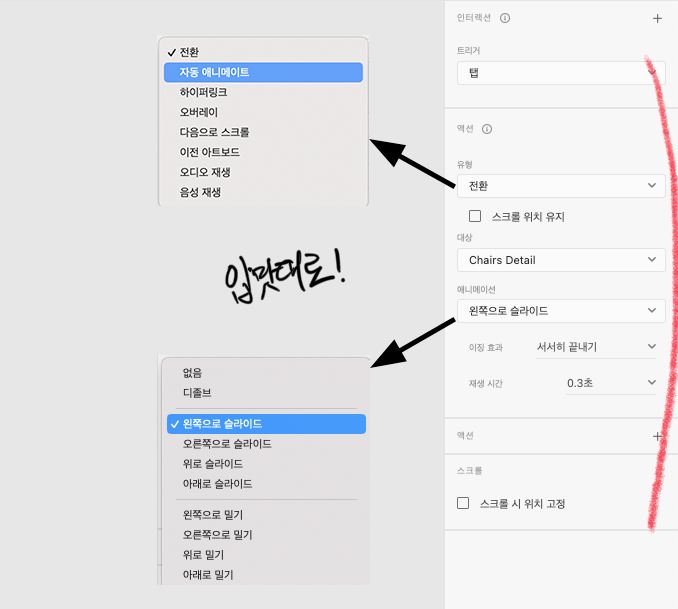
화면전환은 인터랙티브의 기본으로 액션(버튼 클릭 등)을 통해 화면을 전환하는 기능입니다.

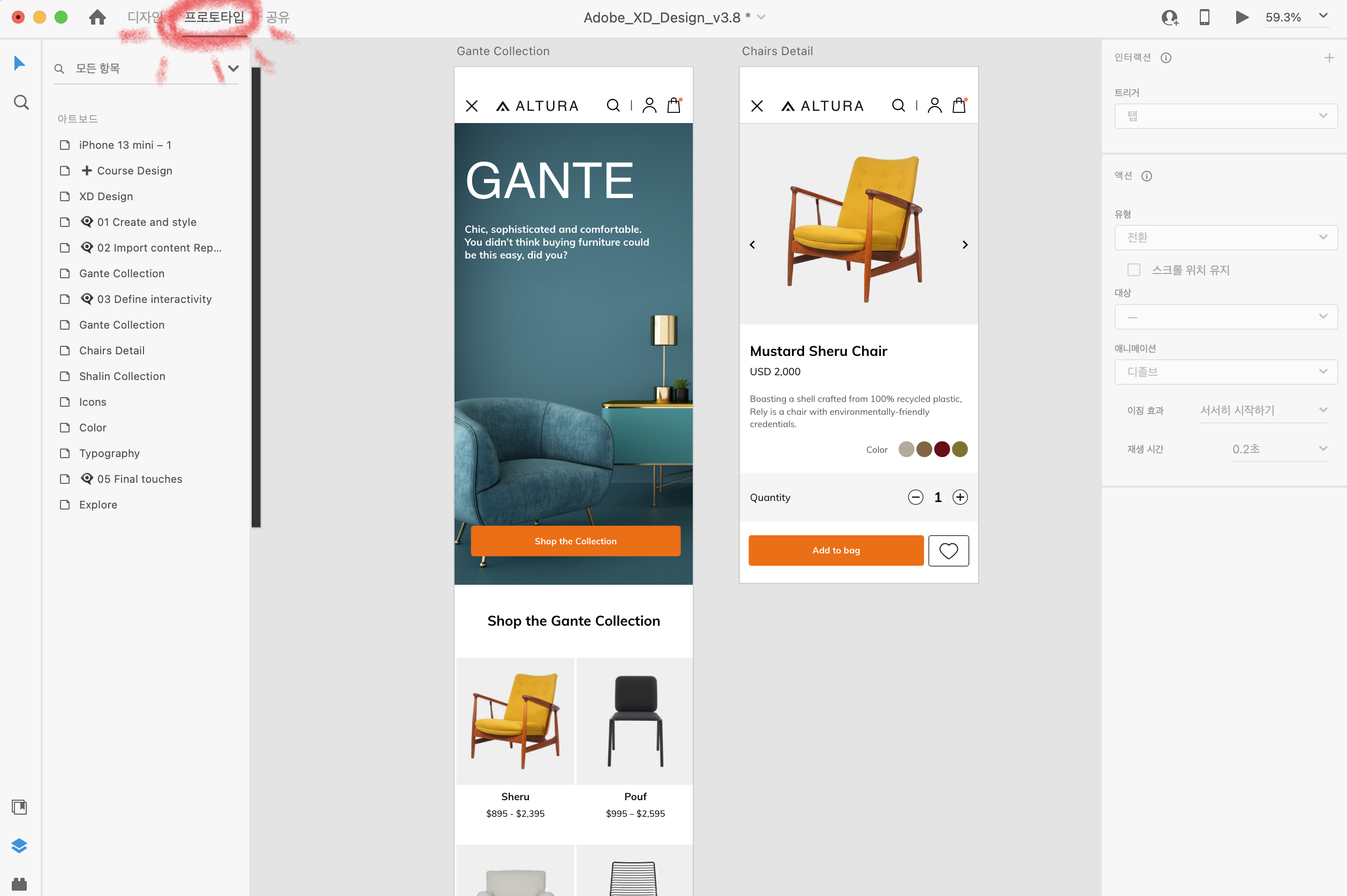
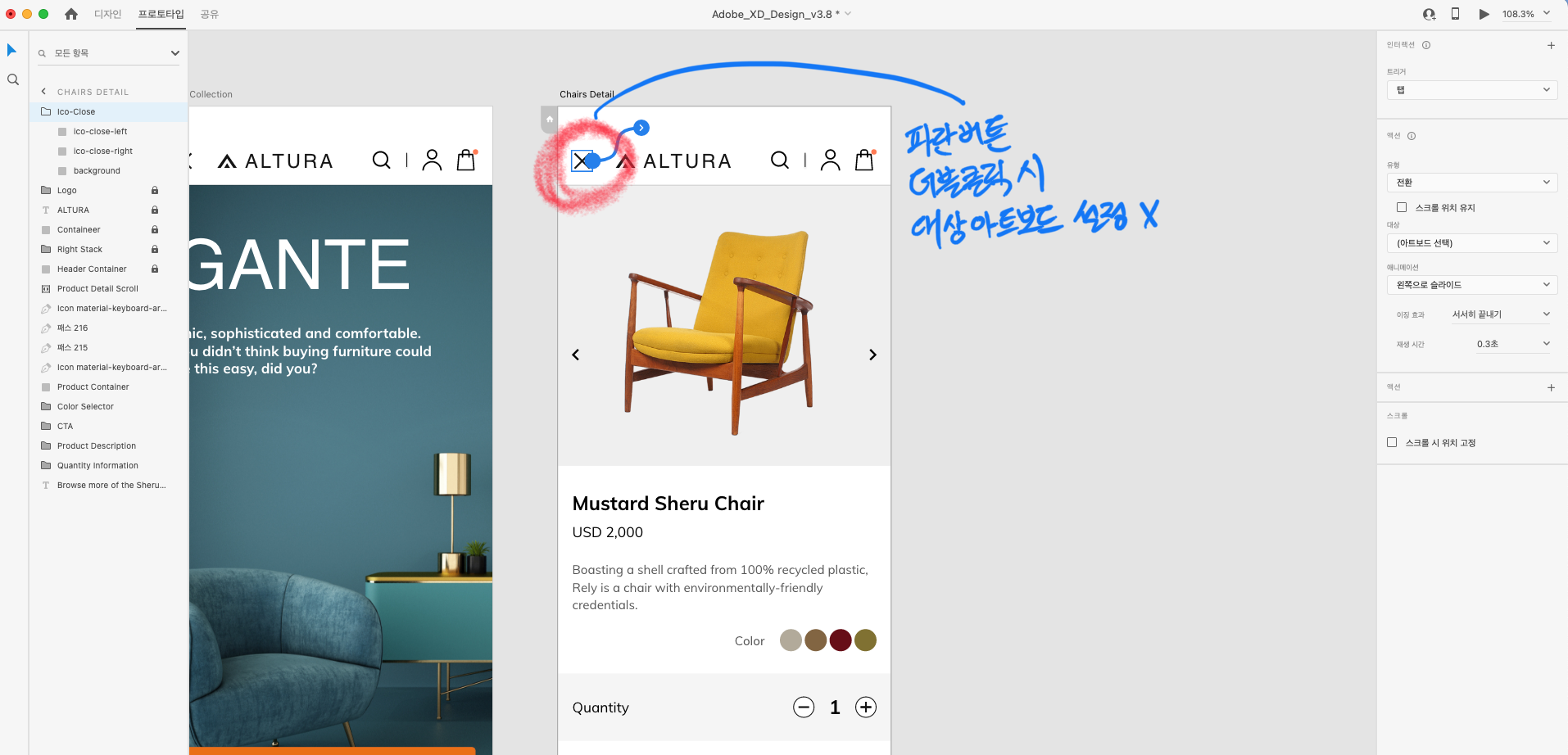
프로토타입 탭에 가면 우측의 패널도 바뀝니다. 프로토타입 탭이 클릭 된 상태에서는 디자인 수정이 불가능하니 주의하세요!
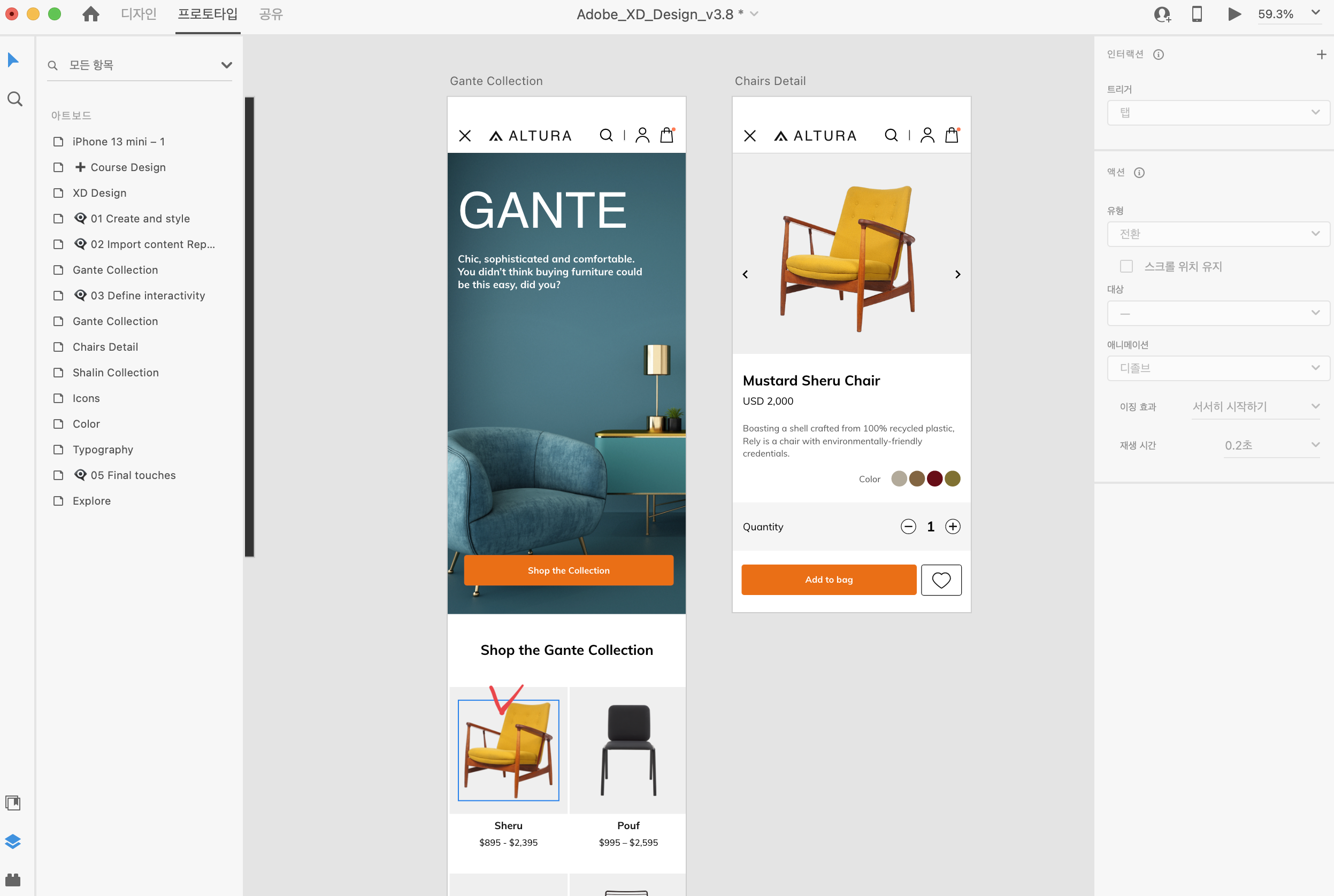
우리는 Sheru라는 의자의 이미지를 클릭했을 때 해당 의자의 상세페이지 (오른쪽) 으로 이동하게 할거에요.



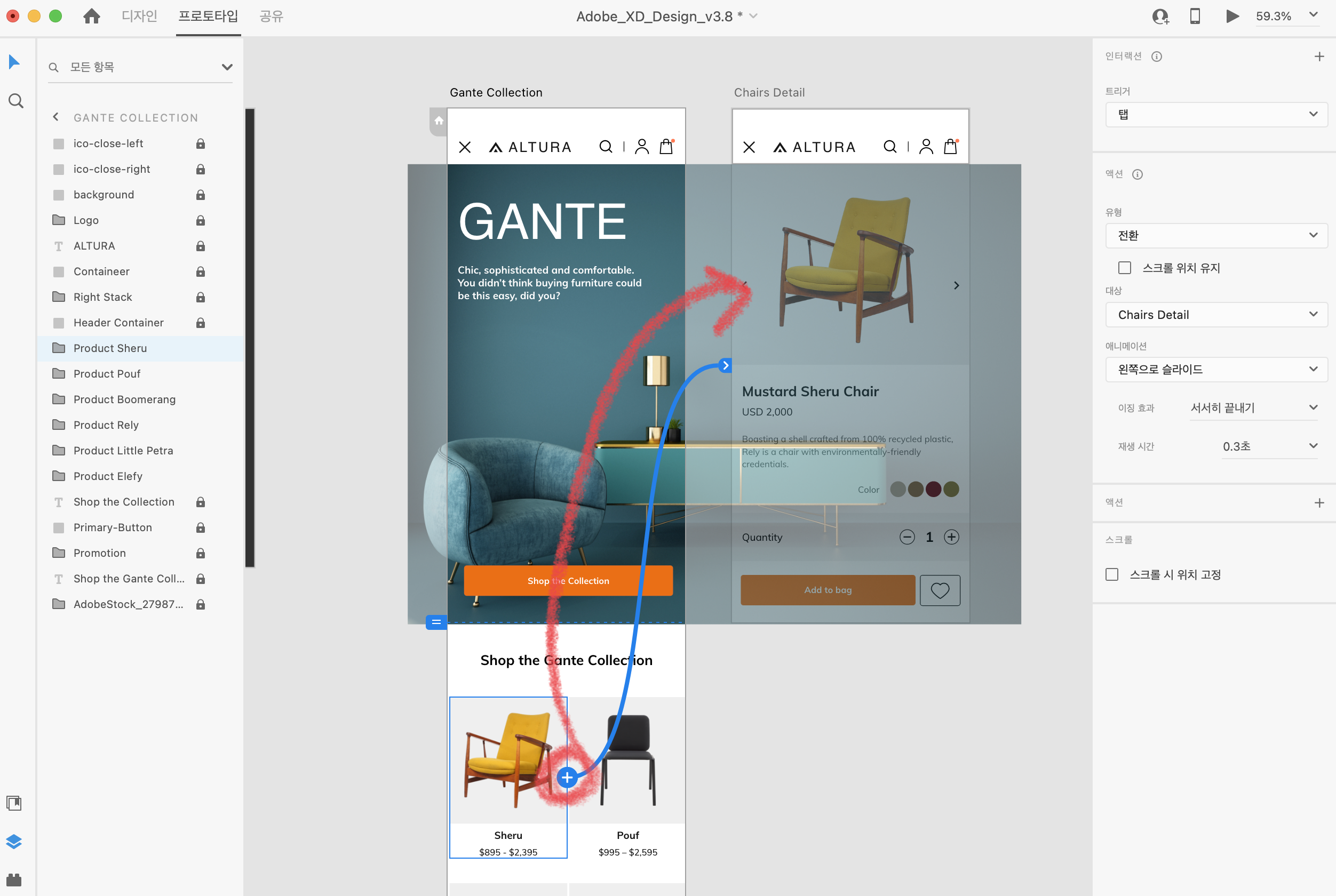
버튼으로 사용할 것을 클릭하고 파란 + 버튼을 클릭하여 이동할 화면으로 드래그 & 드롭하면 화면전환이 됩니다.
그 이후 화면전환 효과 등은 원하는대로 설정하면 되겠습니다 :)
간편한 뒤로가기 설정
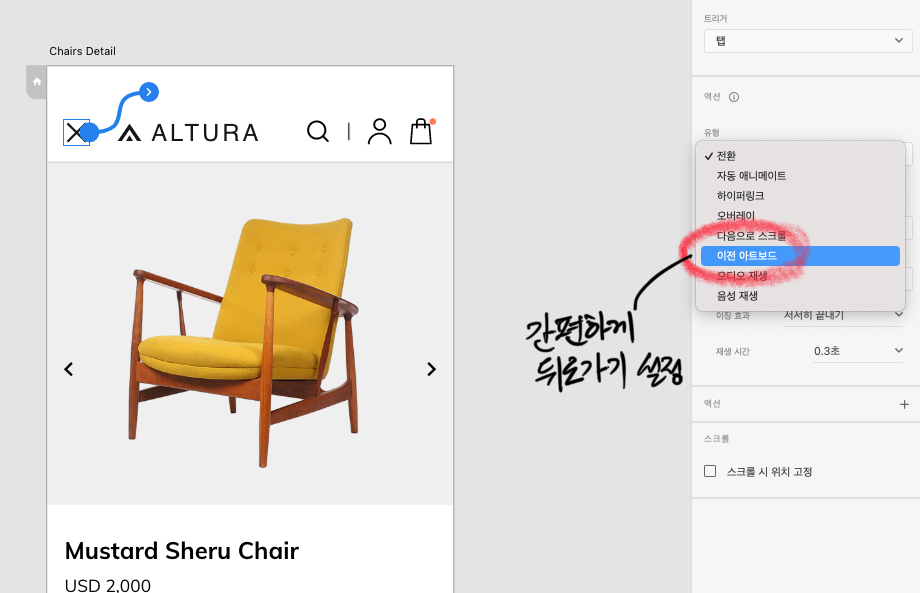
앱이 복잡해지면 프로토타입에는 파란색 줄이 빽빽히 채워집니다. 조금이라도 복잡성을 줄이기 위해 뒤로가기는 보다 간편히 작성할 수 있습니다.



유형에서 이전 아트보드를 선택함으로서 간편하게 뒤로가기 설정이 가능합니다.
인터랙션이 적용된 모습
스크롤, 화면전환, 뒤로가기까지 세 가지 인터랙션이 프로토타입에 적용되었습니다.
프로토타입을 실행하는 방법과 해당 인터랙션들이 어떻게 동작되는지 이미지와 영상자료로 확인해보겠습니다.

프로토타입을 시작하고자 하는 화면을 클릭하고 우측 상단의 재생 버튼을 클릭
처음 xd를 다뤄봤을 때, 이 화면전환을 보며 굉장히 신기해했던 기억이 납니다.
이 프로토타입은 링크를 통해 다른 사람에게 전달까지 가능하거든요.
UX/UI 디자이너가 아니더라도 자신의 생각을 남에게 전달하기에 정말 좋은 툴이라는 생각이 듭니다.
공부하면서도 아주 재밌네요 :)
'디자인 > adobe XD' 카테고리의 다른 글
| adobe xd 맨땅에 헤딩하기 05. 디자인 - 최종 수정 (스크롤, 스크롤 위치고정) (5) | 2022.08.05 |
|---|---|
| adobe xd 맨땅에 헤딩하기 04. 디자인 - 색상 및 문자 스타일 재사용 (1) | 2022.08.05 |
| adobe xd 맨땅에 헤딩하기 02. 디자인 - Repeat Grid (2) | 2022.07.31 |
| adobe xd 맨땅에 헤딩하기 01. 디자인 - 아트보드 만들기 (4) | 2022.07.31 |








최근댓글