adobe xd 맨땅에 헤딩하기 01. 디자인 - 아트보드 만들기

플러터로 앱을 개발하기 위해 어플리케이션 탬플릿을 만들기 위해 xd로 화면기획서를 만들기위해 xd를 공부하게 되었습니다.
참.. 복잡도하죠?
예전에 한 번 다뤄본적은 있었는데 솔직히 아직도 xd를 다루려면 막막해서 이참에 다시 처음부터 공부를 하기로 맘먹었습니다!
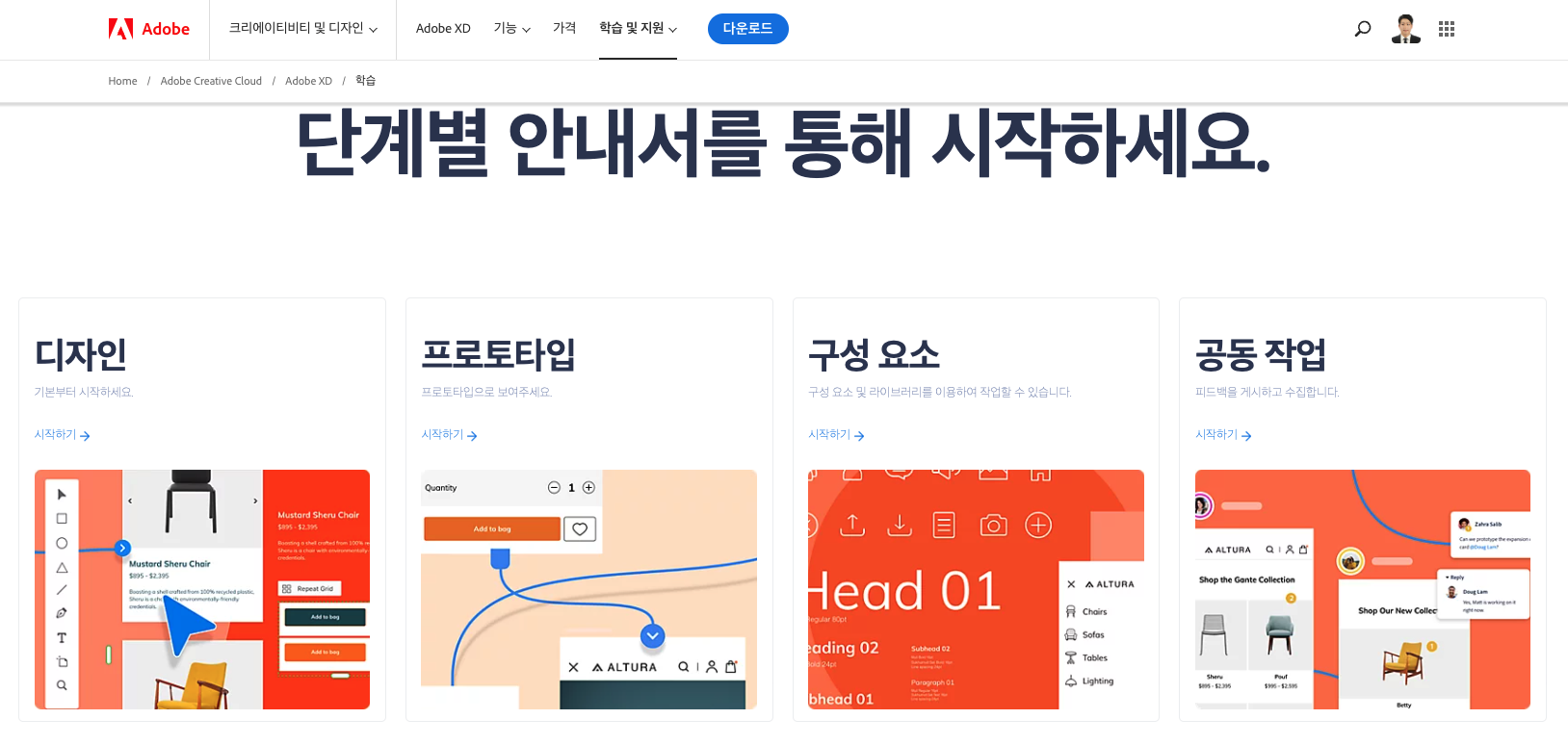
유튜브 등에도 다양한 학습자료들이 많지만 이번에는 어도비 공식 홈페이지에서 제공하는 안내서를 참고해볼게요.
오늘 공부할 내용은 가장 기본이 되는 디자인 단계 중 가장 첫 번째인 아트보드 만들기 입니다.
안내서 링크는 아래!
https://www.adobe.com/kr/products/xd/learn/get-started.html

자료
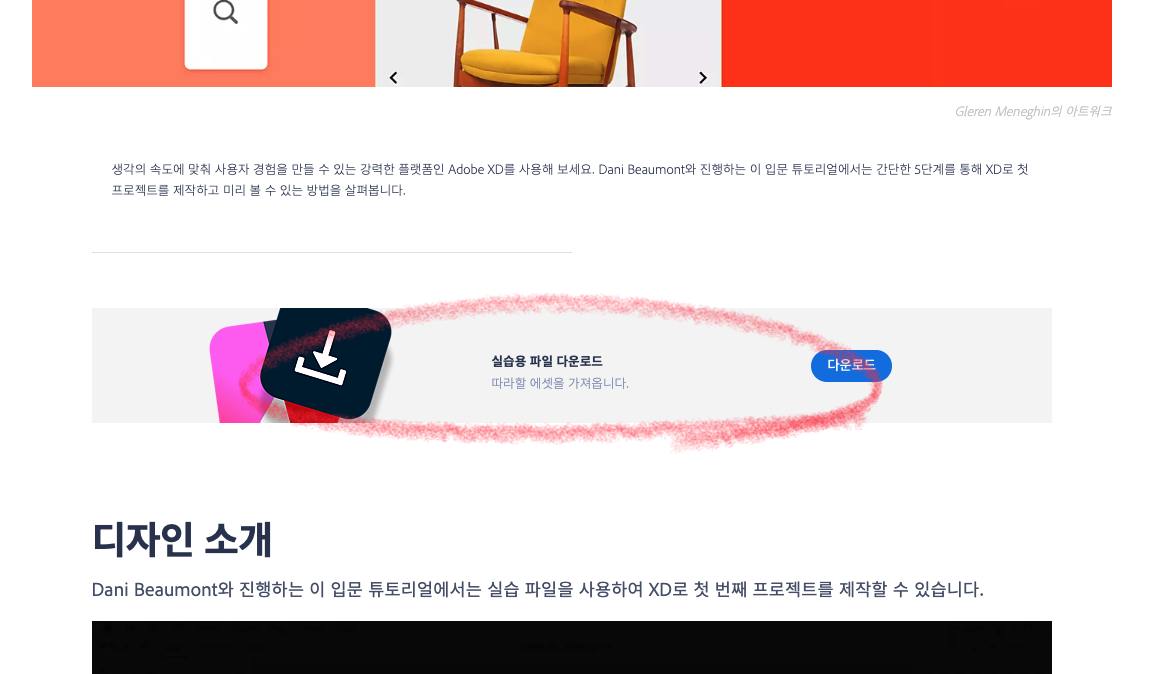
자료는 고맙게도 다 제공을 해줍니다.
xd파일로 제공해주니까 그냥 받아서 열기만 하면 끝!

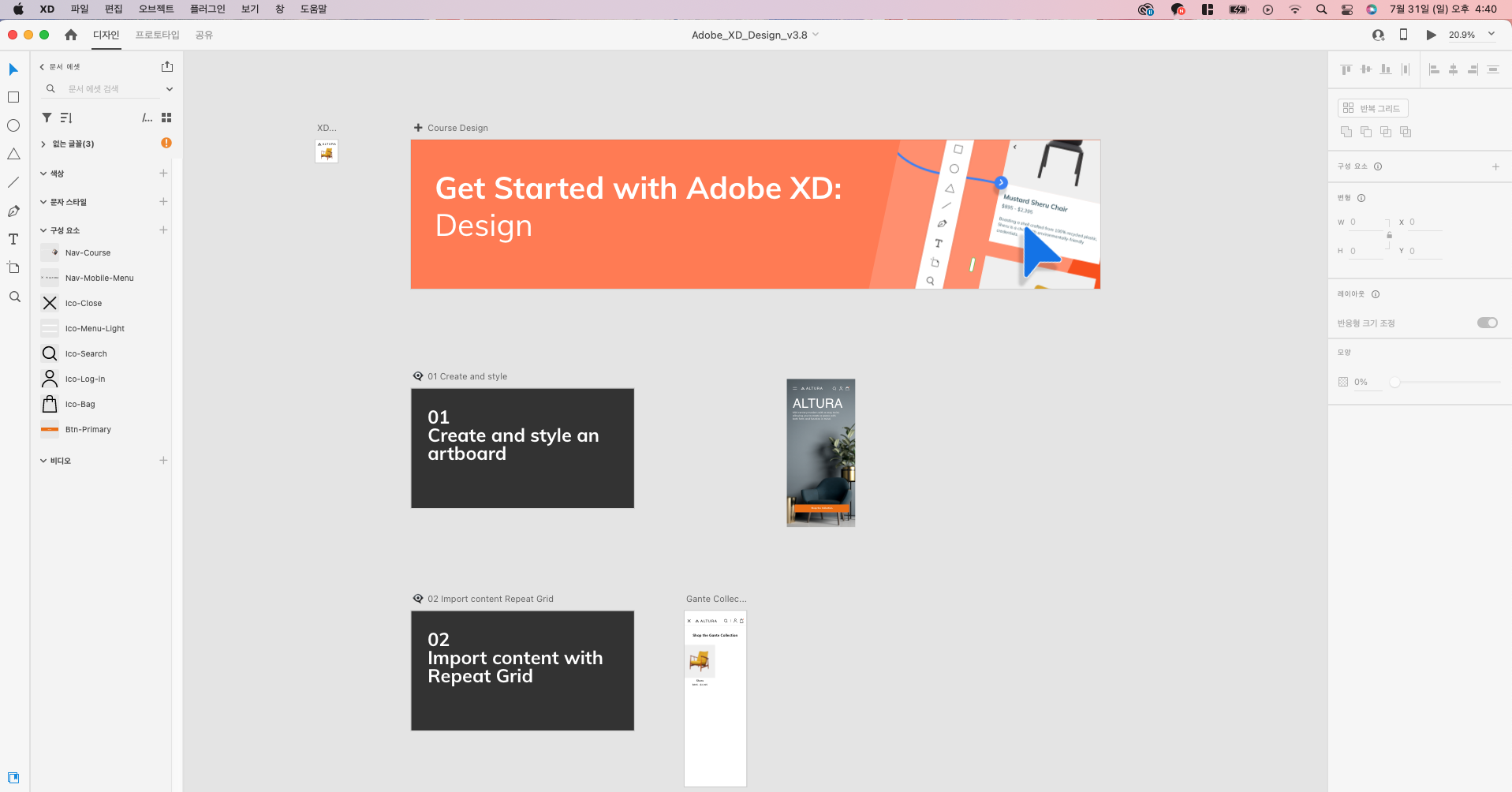
다운받은 자료를 열면 이렇게 어느정도 만들어져있는 것이 나옵니다.
요렇게만 만들 수 있으면 참 좋을텐데..^^

줌 기능
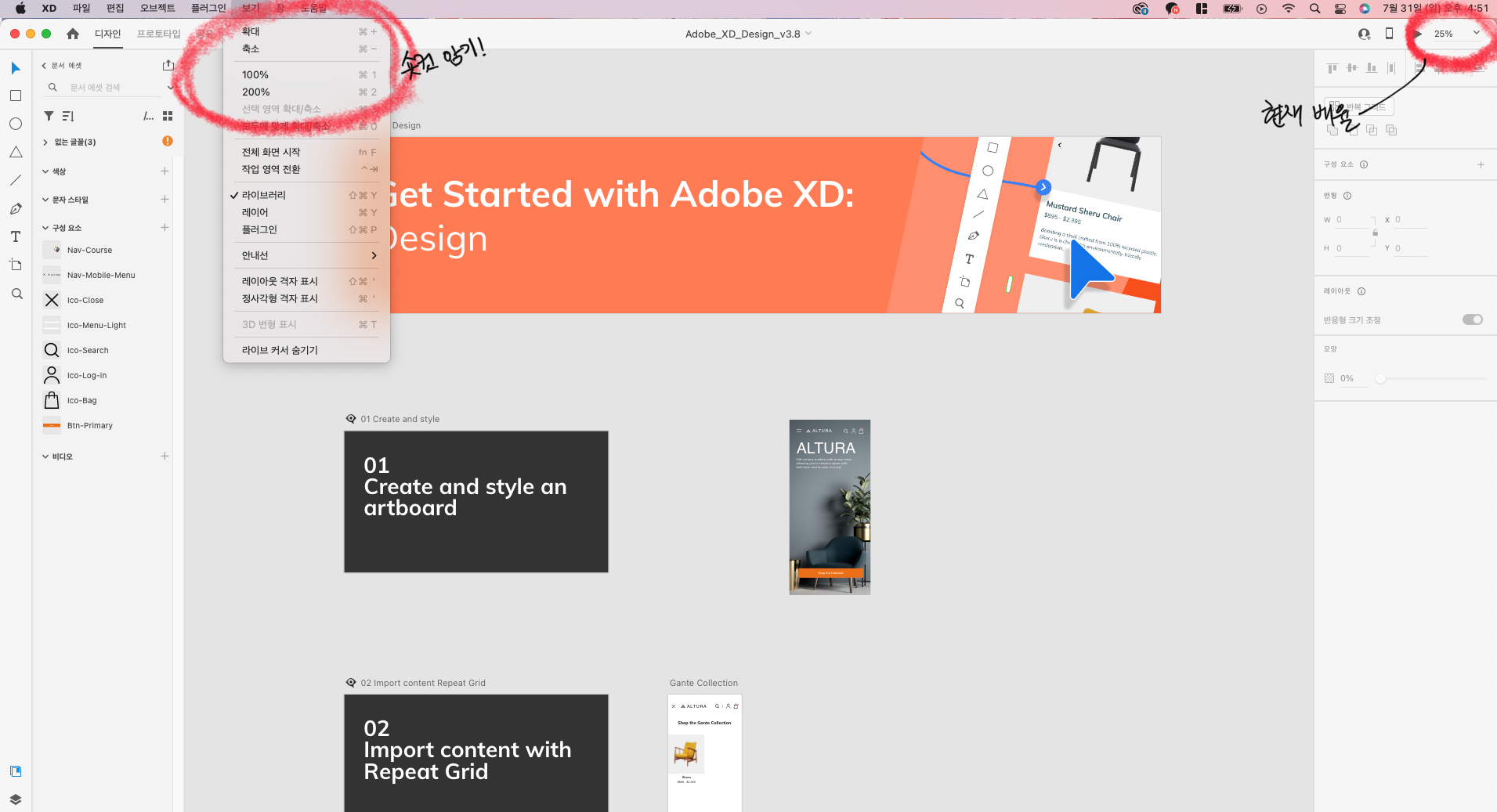
줌 기능을 활용하여 작업화면을 원하는대로 조절할 수 있습니다.

현재 페이지의 줌 상태 : 우측 상단의 배율 확인
확대 : command +
축소 : command -
100% 숏컷 : command 1
200% 숏컷 : command 2


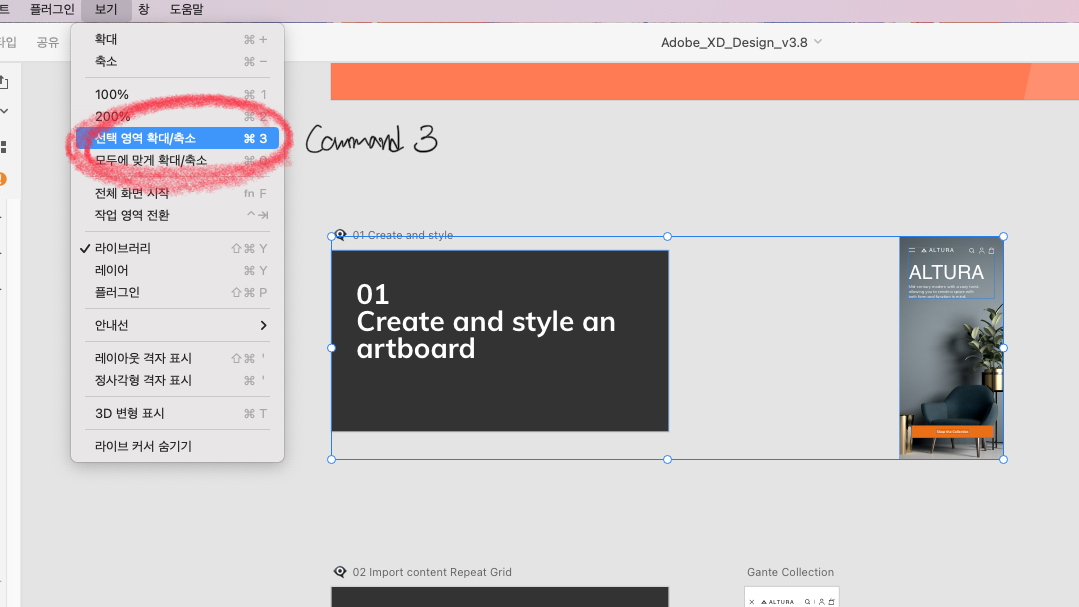
v 키를 눌러 선택 커서로 변경
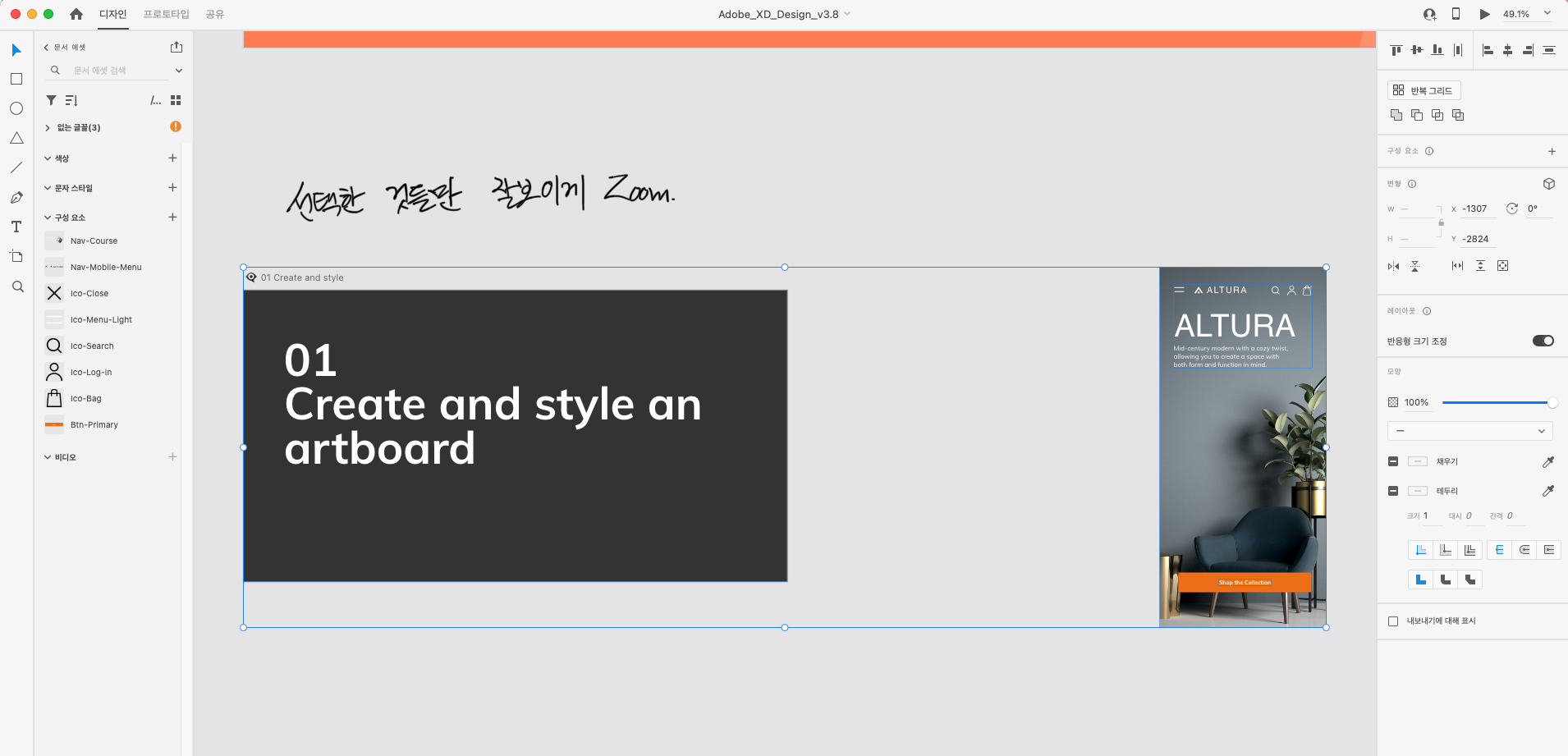
선택한 것들만 잘 보이도록 확대 : 확대할 것들을 드래그하여 선택하고 command 3
이 기능은 단축키로 빠르게 작업 화면을 전환할 수 있어서 굉장히 자주 사용할 것 같아요!
아트보드 기능
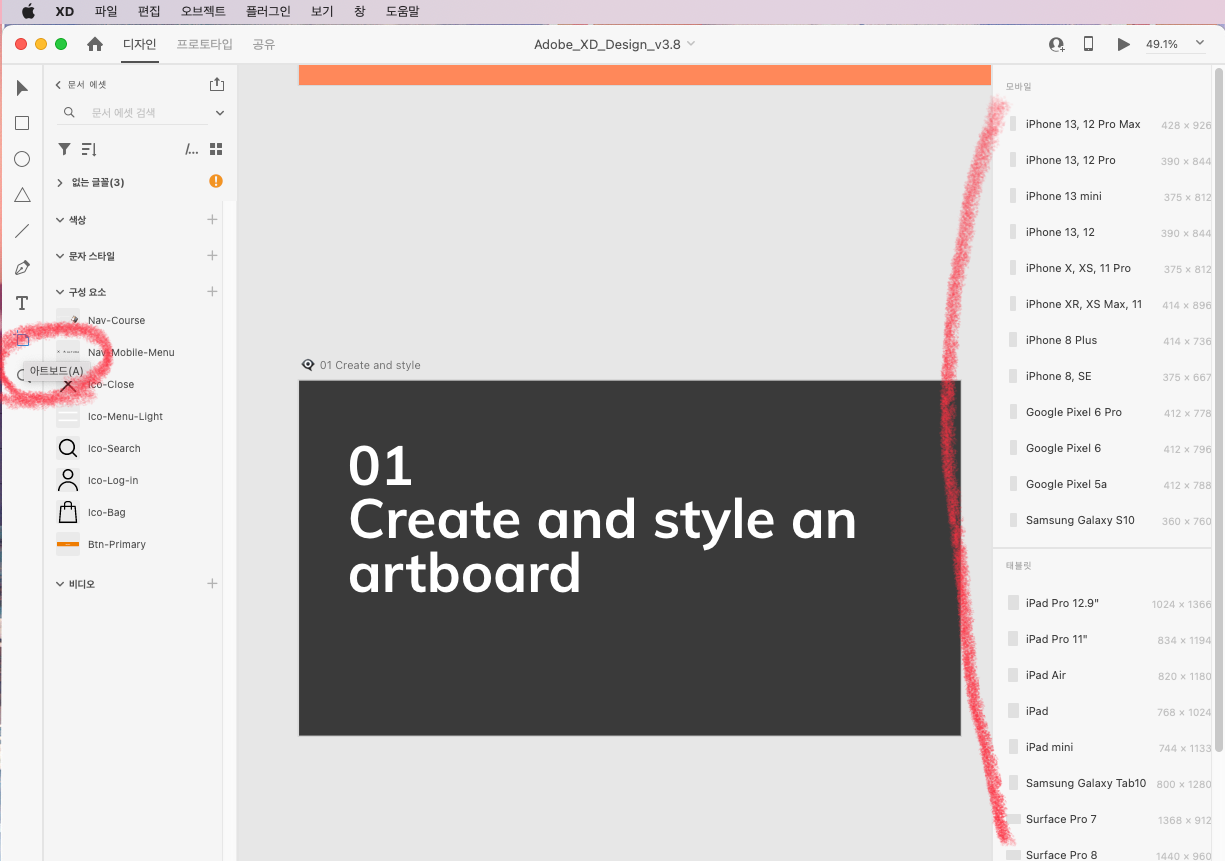
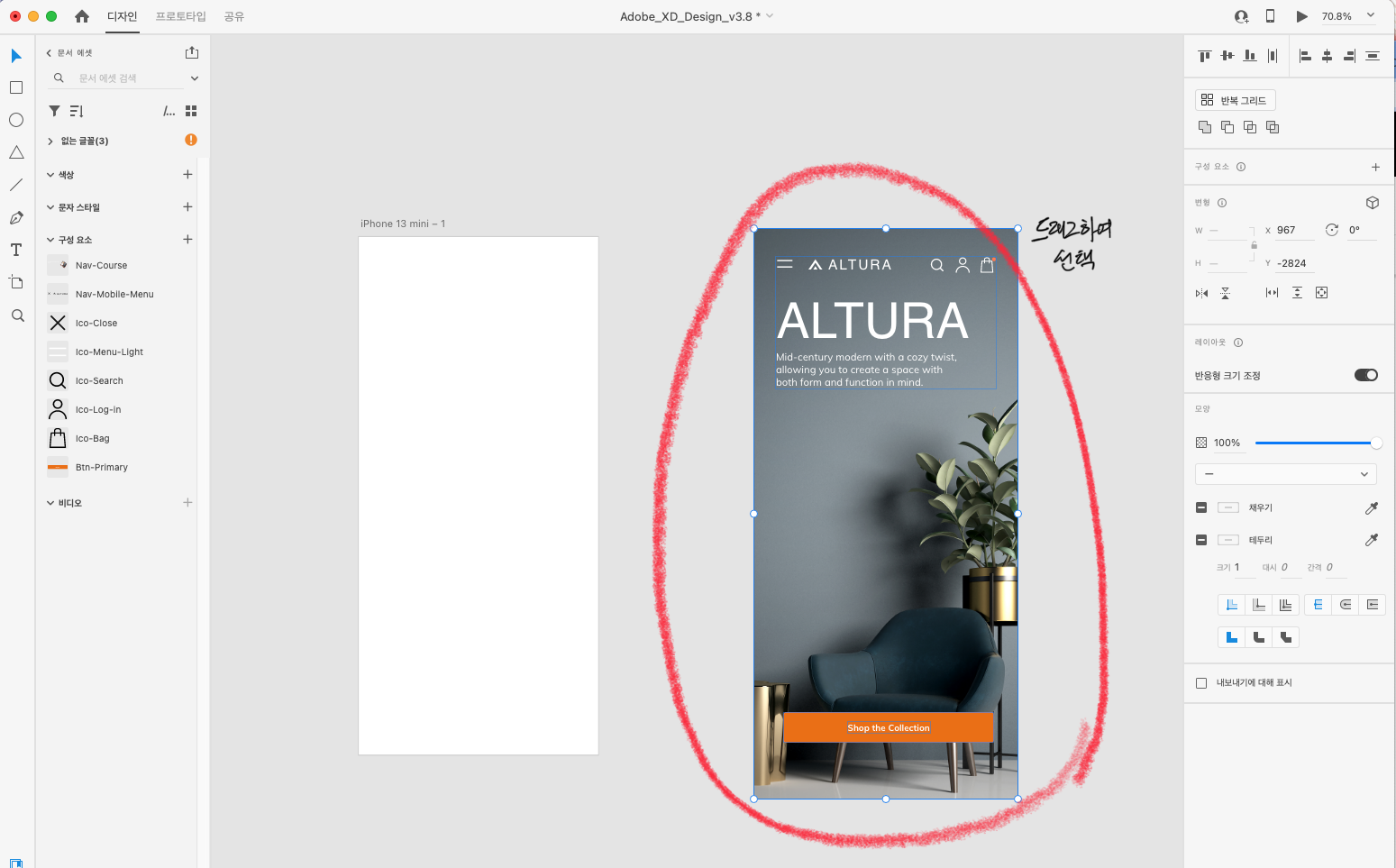
새로운 아트보드를 간단히 생성할 수 있습니다.


a 키를 눌러 아트보드로 전환.
우측패널에서 디바이스를 클릭하면 해당 사이즈의 아트보드를 생성해줌.
or
드래그 & 드롭으로 새로운 사이즈 지정 아트보드 생성 가능.
아트보드로 전환하게되면 우측 패널에는 업계에서 자주 사용하는 디바이스들의 화면사이즈를 바로 얻어올 수 있습니다.
해상도로 골치썩지않아도 되니 굉장히 유용하겠쥬.
컨텐츠를 아트보드 안에 넣기
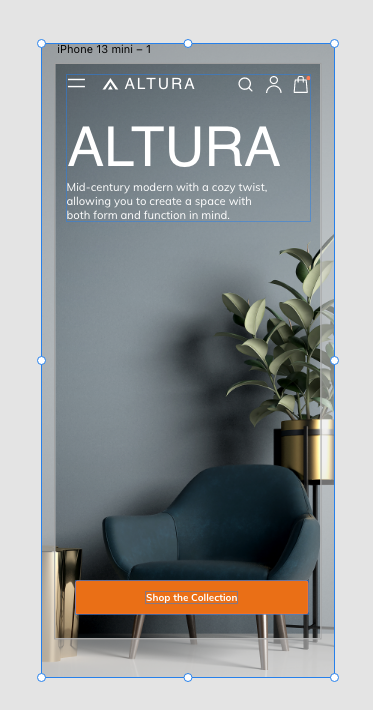
선택(v) 상태에서 컨텐츠를 아트보드 안으로 이동할 수 있다. 이 때 아트보드는 포토샵등의 마스크처럼 이용됩니다.



컨텐츠가 아트박스보다 큰 경우, 컨텐츠는 아트박스 크기까지만 표현된다.
이는 포토샵의 마스크 기능과 유사하다.
잘려진 컨텐츠는 아예 없어지는게 아닌 안보이도록 처리된 것이므로 언제든 수정 가능하다.
xd의 기본 중의 기본 사용법을 알아봤습니다.
차근차근 공부해나가보죠!
'디자인 > adobe XD' 카테고리의 다른 글
| adobe xd 맨땅에 헤딩하기 05. 디자인 - 최종 수정 (스크롤, 스크롤 위치고정) (5) | 2022.08.05 |
|---|---|
| adobe xd 맨땅에 헤딩하기 04. 디자인 - 색상 및 문자 스타일 재사용 (1) | 2022.08.05 |
| adobe xd 맨땅에 헤딩하기 03. 디자인 - 인터랙티브 정의 (10) | 2022.07.31 |
| adobe xd 맨땅에 헤딩하기 02. 디자인 - Repeat Grid (2) | 2022.07.31 |








최근댓글