반응형
티스토리에서 유튜브 동영상 가운데 정렬하는 방법에 대해 알아보도록 합시다.
기본적으로 유튜브 영상을 복사하여 HTML에 넣으면 기본적으로 이렇게 좌측 정렬을 하게 됩니다.

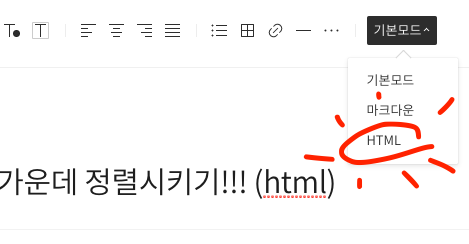
우선 아래 사진을 참고하여 HTML로 들어가주세요!!

들어가면 이런 소스코드가 뜰꺼에요 :)
당황하지마시고~ 소스를 보면 앞뒤로 <p>와 </p>로 감싸져 있는걸 보실 수 있습니다.

이 <p></p>를 <div></div>로 바꿔줄건데요, 그 중간에 속성 하나를 추가해보겠습니다.
(이해하려 하지 않으셔도 되고 아래 코드만 따라하셔도 되요!!)
<div align="center"> 유튜브 영상 소스코드 </div>
// <p> -> <div align="center">
// </p> -> </div>
이렇게 한 후 다시 기본모드로 돌아와보시면~~~!!

이렇게 가운데 정렬이 된 것을 보실 수 있습니다 :)
유튜브 링크만이 아니라 다른 것들에도 이용이 가능한 HTML 태그 속성 추가하는 방법이었습니다.
모두들 즐거운 블로깅 되세요^^
반응형
'블로그 팁' 카테고리의 다른 글
| 티스토리 블로그 7월 방문자수 및 수익 정산 - 초석은 다져졌고 이제 올라갈 일만 남았다! (0) | 2021.08.01 |
|---|---|
| 쿠팡 파트너스 가입방법! 블로그로 돈벌기 연습해요 :) / 상품리뷰하고 판매금액의 일부 받기ㅎㅎ (0) | 2021.07.02 |
| 티스토리 블로그 한 달 수익, 조회수! 6월 정산을 하는데 수익이...ㅠ (2) | 2021.07.01 |
| 블로그로 돈벌기 5월달 한 달 수익 확인 겸 블로그 정산 :) (0) | 2021.06.06 |
| 티스토리 블로그 포스팅 100개 돌파!!! 과연 돈을 얼마나 벌었을까? (블로그 분석 / 티스토리 수익성) (7) | 2021.05.07 |








최근댓글